Launchers yapısı sözlük anlamıyla da Başlatıcılar, Windows Phone ile uygulama geliştirirken sıklıkla kullanacağımız için önemli bir yere sahiptirler. Uygulama geliştirirken telefonla bağıntılı olarak bir takım işlemler yaptıracağımız da bizim yardımımıza koşacak olan bu yapı bir sonraki makalem de işleyeceğim Choosers yapılarından farklı olarak geriye bir değer döndürmeden işlemleri yürütmektedir.
Küçük bir örnek verecek olursak, uygulamamız bir işi gerçekleştirmenin sonucunda sms ile haber vermesi gerekiyor. Bu durumda launchers yapıları ile belirlediğimiz bir telefon numarasına istediğimiz mesajı kullanıcının onayından geçmek suretiyle yollayabiliriz.
Launchers yapısını kullanmak için Microsoft.Phone.Tasks namespaceini projemize ekleyelim.
Aşağıdaki tablo da ise kullanacağımız genel Launcherları inceleyelim ;
| EmailComposeTask | Kullanıcının telefon üzerinde oluşturduğu e-mail hesabı üzerinden e-mail yollamamızı sağlar. |
| MarketplaceDetailTask | Kullanıcıya Windows Phone Marketplace üzerinde ki bir uygulamanın detay sayfasını açmayı sağlar. |
| MarketplaceHubTask | Windows Phone Marketplace uygulamasını açmayı sağlar. |
| MarketplaceReviewTask | Windows Phone Marketplace üzerinde ki bir uygulamanın değerlendirme sayfasını açmayı sağlar. |
| MarketplaceSearchTask | Windows Phone Marketplace üzerinde bir uygulama aramamızı sağlar. |
| MediaPlayerLauncher | Telefon üzerinde ki Media Player uygulamasını açmayı sağlar. |
| PhoneCallTask | Verilen numara ile telefon edilmesini sağlar. |
| SearchTask | Telefon ya da Web üzerinden arama yapmamızı sağlar. |
| SmsComposeTask | SMS yollayabilmemizi sağlar. |
| WebBrowserTask | Telefon üzerinde ki WebBrowser uygulamasını açmamızı sağlar. |
WebBrowserTask örneği
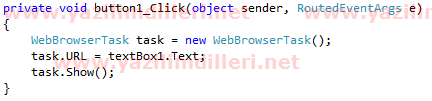
Yukarıda ki tabloda açıkladığım üzere WebBrowserTask launcher yardımıyla TextBox da yazılı olan internet sitesine ulaşacağız.Yeni bir Windows Phone 7.1 Projesi yaratarak, form üzerine bir adet textbox ve bir adet de button ekleyelim. Events menüsü yardımıyla butonumuza Click eventi ekleyelim ve aşşağıda ki kodları yazalım ;

Şimdi ise debug ettiğimiz projemizin ekran görüntüsünü inceleyelim,

Bir sonraki makalem de görüşmek üzere, esen kalın :)
Marka tasarım adına, bilgi paylaşımlarınız için teşekkür ederiz.
YanıtlaSil