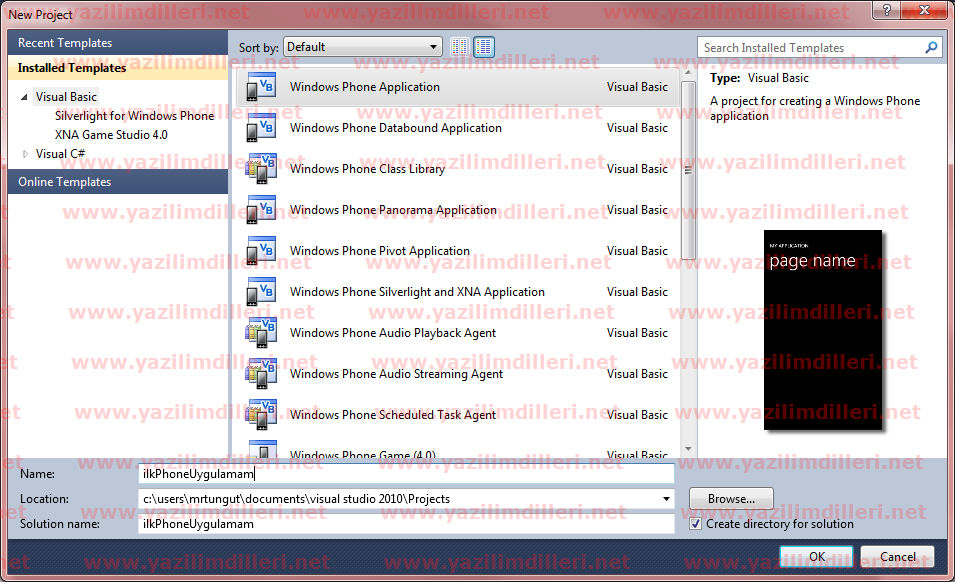
Bu adresten indirip yüklediğimiz Windows Phone 7.1 SDK ile ilk projemizi yaratmak üzere Visual Studio IDE'lerimizi açalım.

Dikkat! Dil olarak yukarıda ki gibi "Visual Basic" değil, "Visual C#" seçeneğini tıklayıp, Windows Phone Application seçeneğini seçtikten sonra proje adımızı "ilkPhoneUygulamam" olarak değiştirelim ve devam edelim.

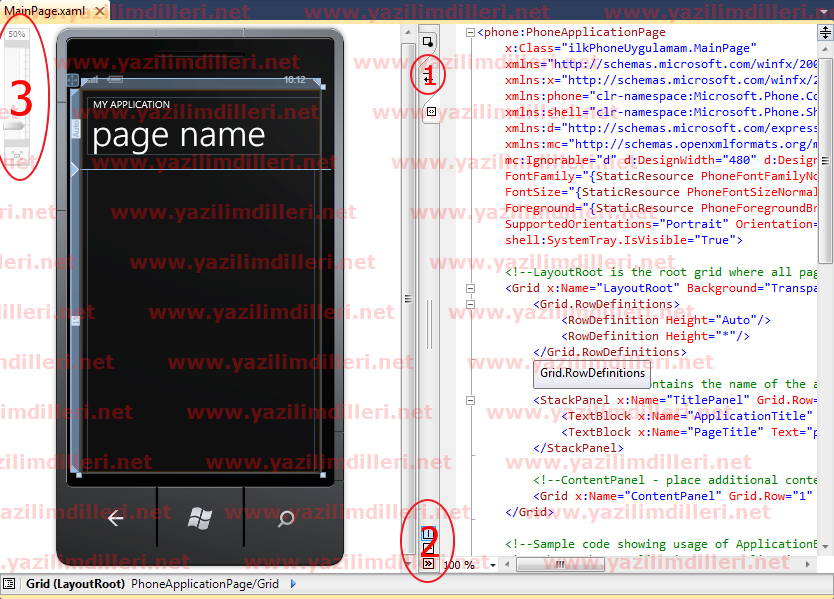
İşte karşımız da tüm Windows Phone projelerimiz de kullanacağımız genel ekran. Bu ekranda ki 3 adet bölmeyi açıklıyalım,
- Bu buton aracılığıyla ekranı ikiye bölen xaml kaynak kodumuz ve tasarım bölmemizin yatay olarak yerini değiştiriyor.
- Bu buton ise yine xaml kaynak kodumuz ile tasarım bölmemizin yerini dikey olarak yer değiştiriyor.
- Bu scrollbar ise tasarım ekranımıza olan zoom değerimizi ayarlamamızı sağlıyor.
xaml dosyalarımız syntax yapısı olarak tamamiyle xml kurallarına uygun bir şekilde yazılıp, sayfamızda ki kontrollerin yer ve özelliklerini içerir.
.png)

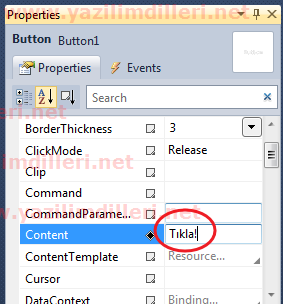
MainPage.xaml yani projemizin ana ekranına kontrol listemizden bir adet buton sürükleyelim ve properties ekranımızdan butonumuzun Contentözelliğini "Tıkla!" olarak değiştirelim.

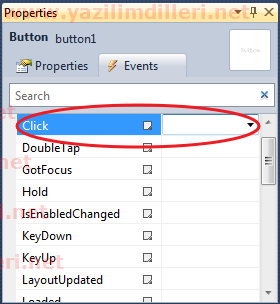
Şimdi eklediğimiz butona tıklanması halinde tetiklenmesi için Events bölmesinde Click eventine çift tıklayarak kod tarafına geçelim.

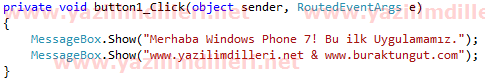
button1 adlı kontrolümüzün tetiklenmesi halinde yapmasını istediğimiz kod bloğu yukarıdaki gibidir. Windows Phone için ve C# Formslar için sık sık kullandığımız methodumuzu kullanarak ekrana yukarıdaki mesajları yazdırmak üzere resimdeki gibi kodlarımızı yazalım.
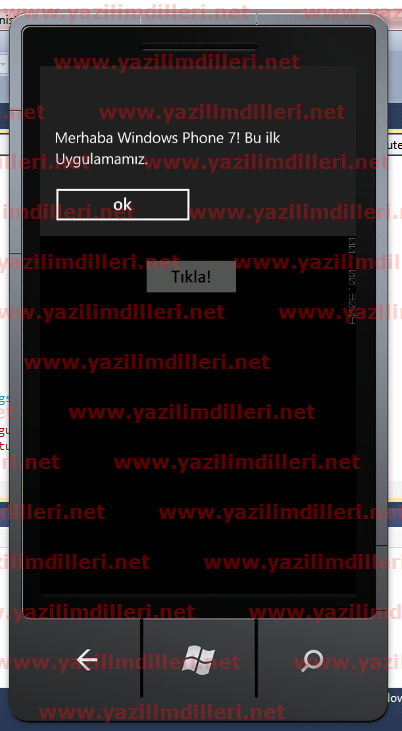
Projemizi Windows Phone Emulator yardımı ile debug edelim ve nasıl çalışacağına göz gezdirelim.
Bu konuda bilmemiz gereken şeylerden biri ise emulatoru bir kere açıktan sonra kapatmak zorunda olmamamız. İlk debugdan sonra projenize gerekli eklemeleride yapmanın ardından tek yapmanız gereken şey build ederek emulatorde tıpkı telefon kullanırmış gibi ana ekrana dönüp, projenizi tekrar açmak olacaktır.
Bu sayede her ne kadar emulatorumuz zaten hızlı çalışsa da vakit kaybetmeyeceğiz.

Android emulatore kıyasla çok hızlı bir şekilde açılan emulatorumuz de ki ekran görüntümüz butonun tetiklenmesi halinde şekilde ki gibi olacaktır.
İlk Windows Phone makalemin sonuna geldik. Beni Windows Phone ile tanıştıran Ercan Bozkurt hocama sonsuz saygılarımla...
Bir sonraki makalem de görüşmek üzere, esen kalın :)
Hiç yorum yok:
Yorum Gönder