Bu örnek ile sayfa geçişlerini, State ile ve web programlamadan alışkın olduğumuz Query String yapısıyla veri gönderimini inceleyeceğiz.
Uygulamayı yapmak üzere Visual Studio IDE'lerimizi açalım,
.png)
Proje tipi olarak Windows Phone Application'ı seçelim ve adını, SayfaNavigateOrnegi olarak değiştirelim

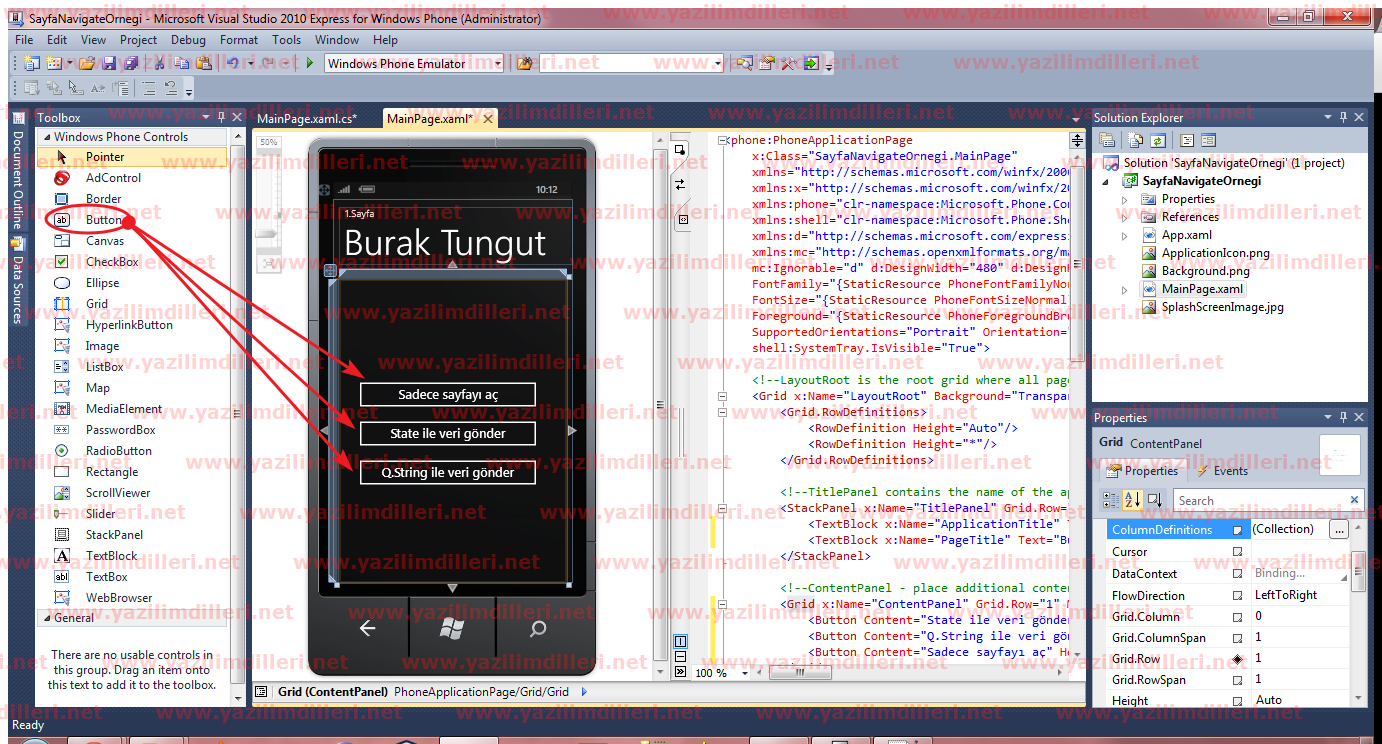
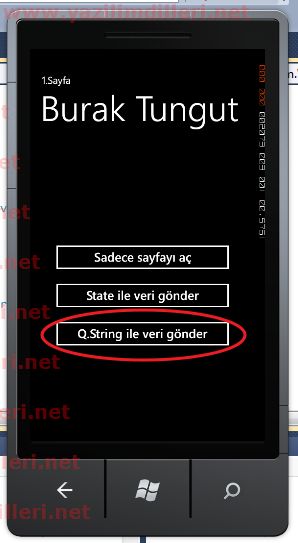
Ana ekranımıza 3 adet buton ekleyelim ve adlarını sırasıyla Sadece sayfayı aç, State ile veri gönder ve Q.String ile veri gönder olarak değiştirelim.

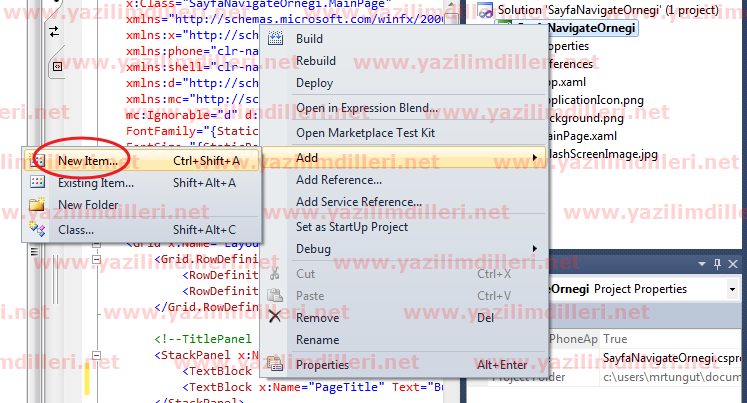
Projemize bir sayfa daha eklemek üzere, projemize sağ tıklayıp resimdeki yönergeleri izleyelim.

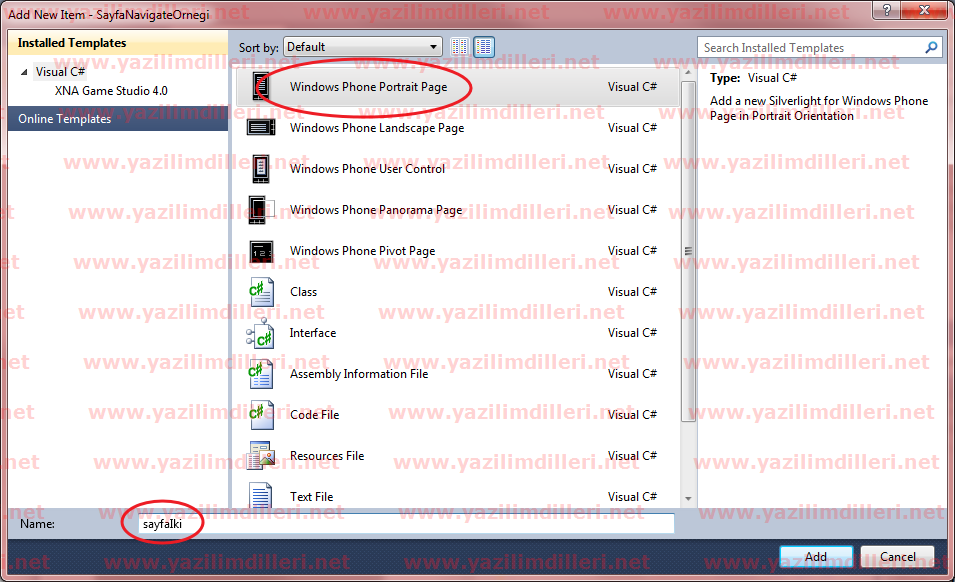
Sayfamızın tipini Windows Phone Portrait Page olarak ve adını da sayfaIki olarak değiştirelim.

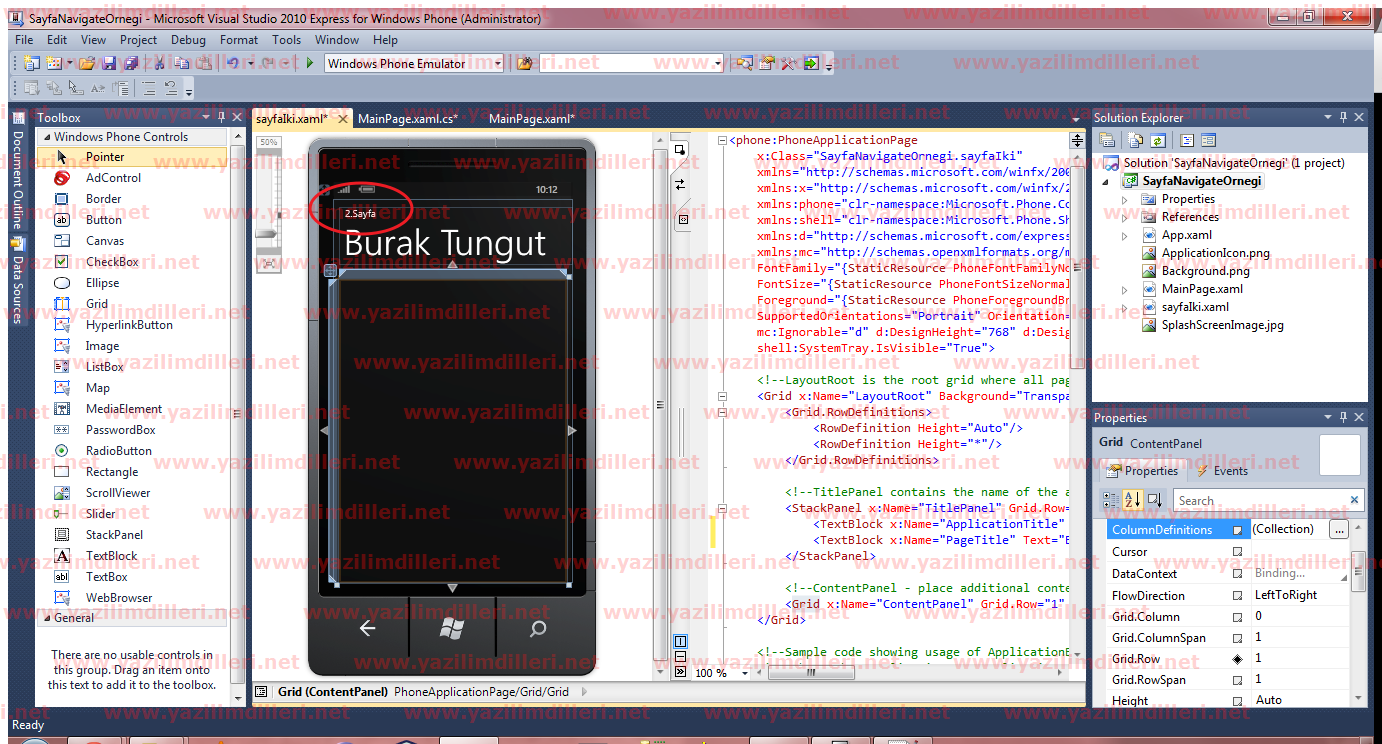
Sayfamızı resimdeki gibi inşa edip 2.Sayfa da olduğumuzu anlamak üzere sayfa adını yukarıda ki gibi değiştirelim.

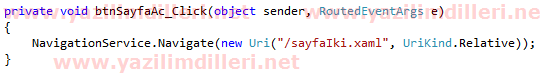
Ana sayfamıza dönüp 1.Butonumuzun tıklanma olayına yukarıdaki gibi kodlarımızı yazalım. Bu kod ile 2.Sayfamızın açılmasını sağlıyoruz. Dikkat ederseniz tıpkı web programlama da URL girer gibi slash ve dosya adını uzantısıyla giriyoruz.

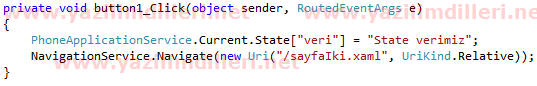
2.Butonumuz yani State ile veri gönderecek butonumuzun ilk satırında State ile yollanacak verimizi şekildeki gibi giriyor ve 2.satırda tıpkı 1.butonda yaptığımız gibi 2.sayfaya yönlendirilmesini sağlıyoruz.

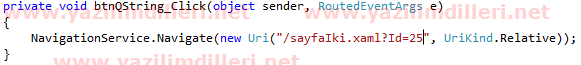
3.Butonumuz yani Query String ile veri gönderecek butonumuz da ise tıpkı URL gibi girdiğimiz sayfa adına ek olarak Query String ile gönderilecek olan verimizi giriyoruz.

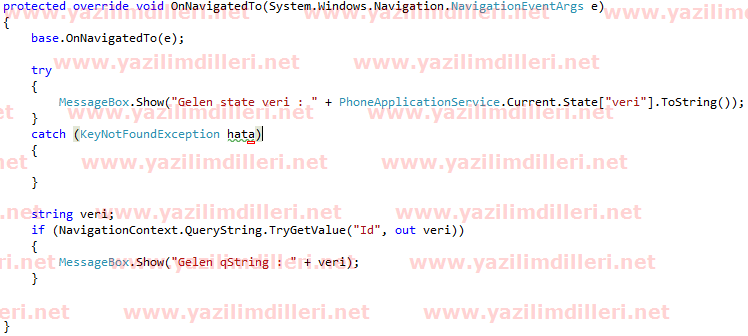
Şimdi ise 2.sayfamızın kod tarafına geçiyoruz. Bu noktada yapmamız gereken önemli şey OnNavigatedTo methodunuzu yeniden yazarak override etmek ve üst sınıfı ezmek. Ancak üst sınıfda yapılacak işlemlerin aksatılmaması için ilk satırda base yani üst sınıfta ezdiğimiz methodu çağırıyoruz.
State ile gelecek olan verimizi try-catch bloğu arasında alarak ekrana mesaj kutusu halinde veriyoruz. Aslında burda bu bloğu kullanmak zorunda kaldım çünkü aynı sayfa içinde Query String ile de bilgi almaya çalışıyoruz ve State ile veri gelmemesi halinde uygulama KeyNotFoundException hatasını fırlatacaktır.Bunu görmek için try bloğunu kaldırıp Query String ile veri gönderme tuşuna basmayı deneyebilirsiniz.
Query String için veri almak içinse verinin var olup olmadığını yine hata fırlatmaması için kontrol edip, olması halinde deklare ettiğimiz veri adında ki değişkene out ediyor ve ekrana mesaj kutusu olarak gösteriyoruz.

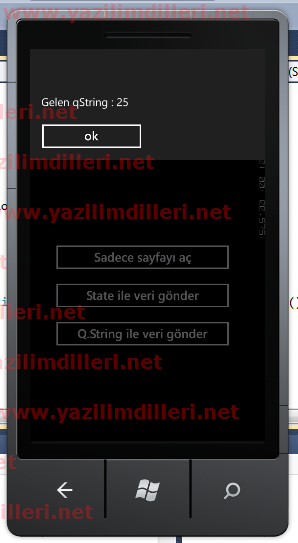
Uygulamamızı açıyor ve fazla uzatmamak için sadece Query String ile veri göndermek üzere hazırladığımız butona tıklıyoruz.

Ve gelen değeri tıpkı istediğimiz gibi mesaj kutusu olarak görüyoruz.
Uygulamamızın sonuna geldik. Şimdi ise öğrendiğimiz State ve Query String ile veri gönderme yollarını yorumlamakta fayda görüyorum.
Kullanım basitliği olarak özellikle de web de alışkın olduğumuz üzere Query String tabi ki ön planda. Fakat Integer veri tipi haricinde bu yöntemin çokta sağlıklı olmadığını söyleyebiliriz.
Diğer yandan State ile veri gönderme işleminde object kullandığımız için istediğimiz veri tipini sıkıntı yaşatmadan kullanabiliriz. Fakat State bilgiler anlık olarak yani sadece yönlendirme yaptığımız söz konusu sayfa için geçerli olmazlar. Bu da tıpkı web programlamada genellikle oturum bilgileri için kullandığımız cookies yapılarına benzerler. Bir kere oluşturduktan sonra istediğiniz her sayfa ve anda tekrar tekrar ulaşılabilirler.
Ancak küçük veriler için State kullanıp memory de tekrar tekrar bir object oluşturmak ise performans için kötü yönde olacaktır!
Bir sonraki makalem de görüşmek üzere, esen kalın :)
H.Burak TUNGUT
Bilgisayar Mühendisliği Öğrencisi
www.buraktungut.com
Hiç yorum yok:
Yorum Gönder