Uygulama içersinde Launcher yapıları ile diğer uygulamalara ulaşıp, işlem yaptırdık. Aslında bu noktada Chooser yapılarıda Launcher yapılarına çok benzemekte fakat Chooserlar farklı olarak yaptığımız işe göre geriye değer döndürürler.
Şöyle bir örnek verebiliriz ; Uygulama içersinde e-mail yollatmak için Launcher kullanırken, e-mail yollanacak kişinin adresini öğrenmek için rehbere bağlanıp adresi geriye döndürmesi için Chooser yani kelime anlamıylada Seçicileri kullanırız.
Launcher yapılarında olduğu gibi Chooser yapıları için de Microsoft.Phone.Tasks namespaceini tanımlamalıyız!
Aşağıdaki tablo da kullanacağımız Chooser yapılarını inceleyelim.
| CameraCaptureTask | Fotoğraf çekebilmek için kamerayı açar. |
| EmailAddressChooserTask | Telefon rehberini açar ve seçilen kişinin e-mail adresini geriye döndürür. |
| PhoneNumberChooserTask | Telefon rehberini açar ve seçilen kişinin telefon numarasını geriye döndürür. |
| PhotoChooserTask | Telefon medyasından fotoğraf seçmemiz üzere listeyi açar. |
| SaveEmailAddressTask | Yollanan e-mail adresini telefona kaydeder. |
| SavePhoneNumberTask | Yollanan telefon numarasını rehbere kaydeder. |
Önemli nokta!
Chooser kullanımında dikkat etmemiz gereken en önemli nokta, bildiğiniz üzere geriye değer döndürmesi için kullandığımız Chooser yapıları çeşitli runtime sorunlardan dolayı geriye değer döndürmezler ve bu anda uygulama hata fırlatabilir.Chooser yapılarını kullanırken aşağıdada göreceğiniz üzere işlemin tamamlanıp tamamlanmadığını bir koşul bloğu ile sorgulatarak işlemlerimize devam edeceğiz.
Küçük bir örnek verecek olursak, uygulamamız daha önce çekilmiş olan bir fotoğrafı seçmesi için gerekli Chooser yapısını kullanarak fotoğraf listesine ulaşır fakat kullanıcı bu anda seçiminden vazgeçer ve yapıda geriye değer döndürmezse bu hatayı ayıklamak adına koşul bloğu kullanmalıyız.
Fotoğraf Seçme Örneği
Teorik olarak anlattığım chooser konusunu şimdi güzel bir örnek ile pekiştirelim. Uygulamamızın amacı kullanıcının telefon içerisinde seçtiği fotoğrafı formun üzerindeki bir image kontrolüne aktarmak olacak. Kullanıcının seçim esnasında vazgeçmesi durumunda ise hata fırlatmadan kullanıcıya bizim yazdığımız bir mesaj kutusu gösterilecek.Öncelikle Visual Studio IDE'lerimizi açalım ve başlayalım,

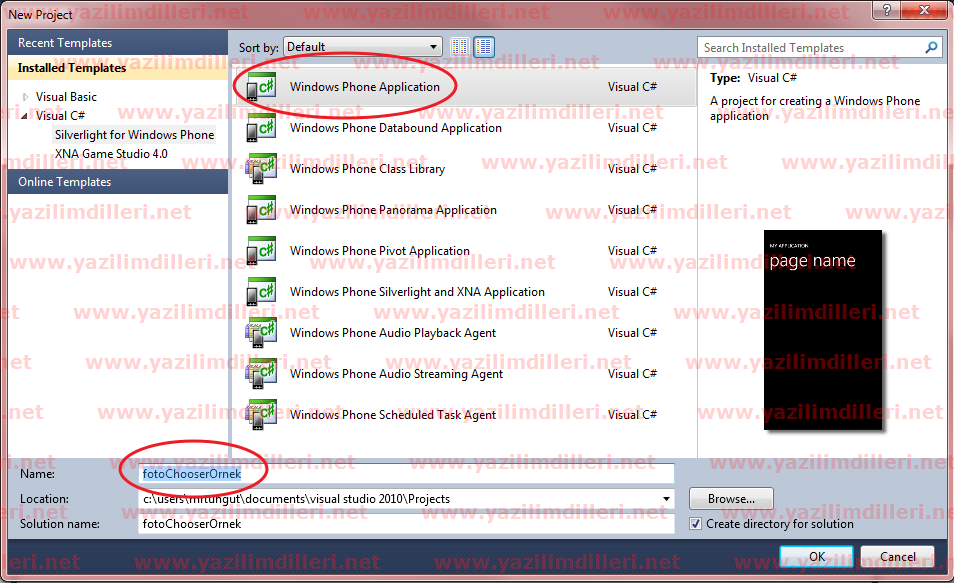
Yeni bir proje yaratalım, proje türümüzü Windows Phone Application olarak seçelim ve adını fotoChooserOrnek koyalım.

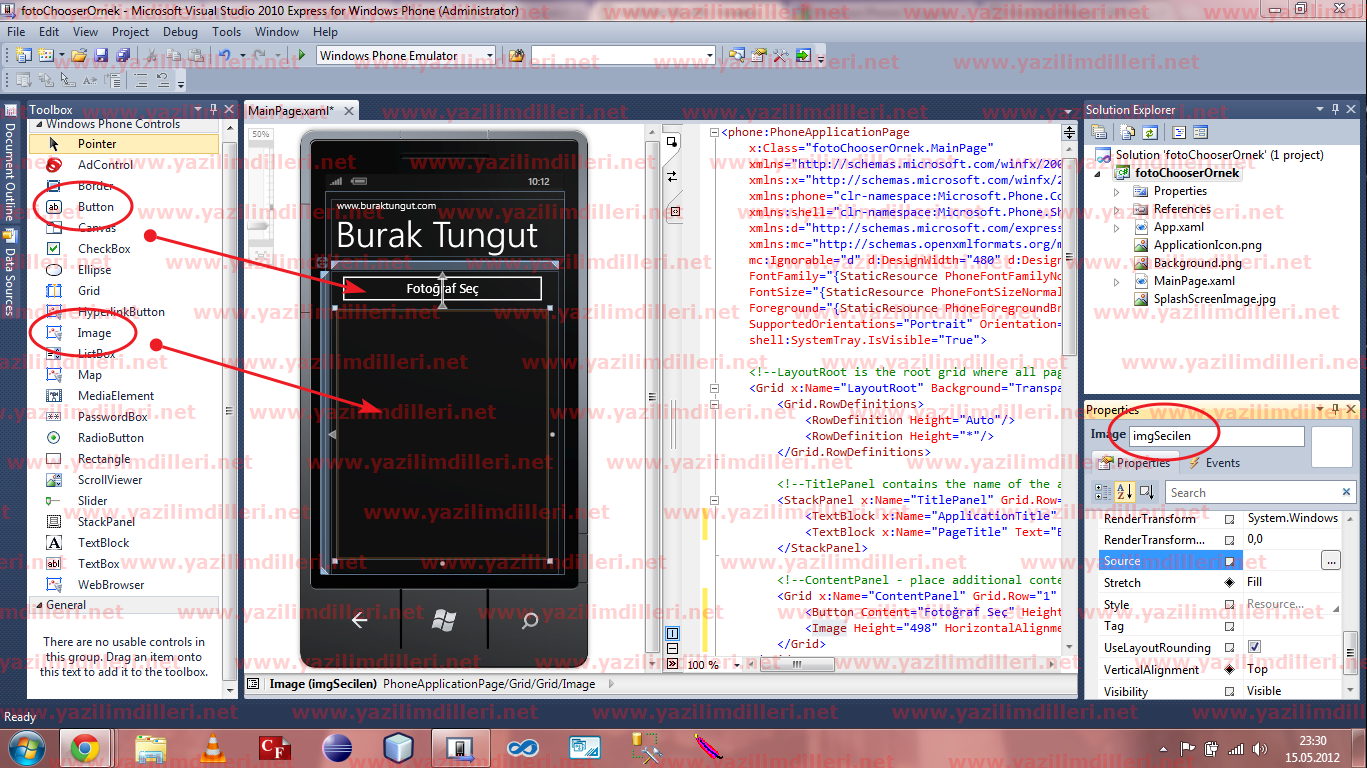
Form üzerine 1 adet button ve 1 adet image kontrolü ekleyelim. image kontrolümüzün adını imgSecilen yapalım.
Tabi ki sizler sayfa başlığını Burak Tungut yapmak zorunda değilsiniz


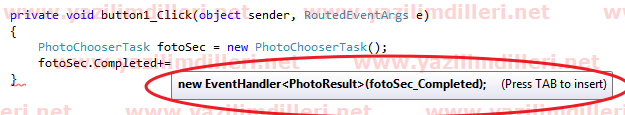
Hemen butonumuzun tıklanma olayına yukarıdaki gibi nesnemizi yaratalım ve Completed eventini şekildeki gibi yazmak üzere başlayalım. Dikkat ederseniz IDE'nin sağladığı burdaki büyük kolaylıkla bir TAB tuşu ile kodun devamını rahatlıkla getirtebiliriz.

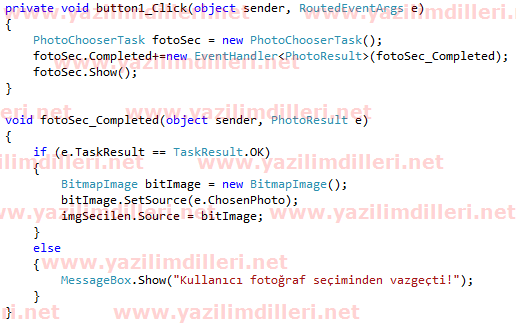
Kod tarafında işimiz şekilde ki gibi olacaktır. Yukarıdan açıklamaya başlarsak öncelikle bir adet fotoSec nesnesi deklare ediyor ve completed eventi için oluşturacağımız bir method olacağını belirtip, method adını yazıyoruz. Tabi ki Chooser işleminin yürütülmesi için Show methodunuda yazdıktan sonra fotoSec_Completed methodumuzu yazmaya başlıyoruz.
Burada dikkat edeceğimiz nokta, methodumuz her Chooser da olduğu gibi bir object ve Chooser türüne göre bir cevap değişkeni alacaktır. Completed eventinde <T> olarak kullandığımız PhotoResult tipi bizim fotoSec_Completed methodumuzda ki cevap tipiyle aynı olacaktır!
Ardından bir koşul bloğu ile bizim eventimizin cevap durumunun, cevap durumlarının içerildiği enum clasındaki OK değeriyle aynı olup olmadığını yani diğer bir değişle istediğimiz Chooser mekanizmasının başarılı bir şekilde gerçekleşip gerçekleşmediğini kontrol ederek işleme devam ediyoruz.
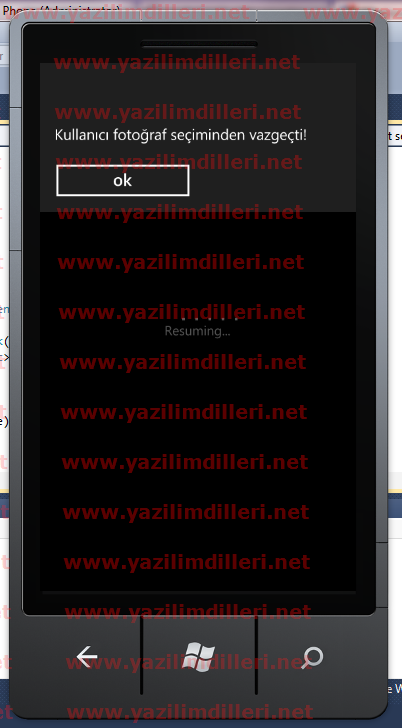
Sonuç olumlu ise bir adet BitmapImage nesnesi yaratarak seçilen fotoğrafı buna set edip, forma eklediğimiz kontrole aktarılmasını sağlıyoruz. Eğer kullanıcı fotoğraf seçmekten vazgeçmiş ise ya da herhangi bir sorunla karşılaşılıp mekanizma durduruldu ise ekrana şekildeki gibi bir mesaj verecektir.
Şimdi ekran görüntülerimize bakalım ;

Uygulamamız çalıştı ve tuşa basarak devam ediyoruz,

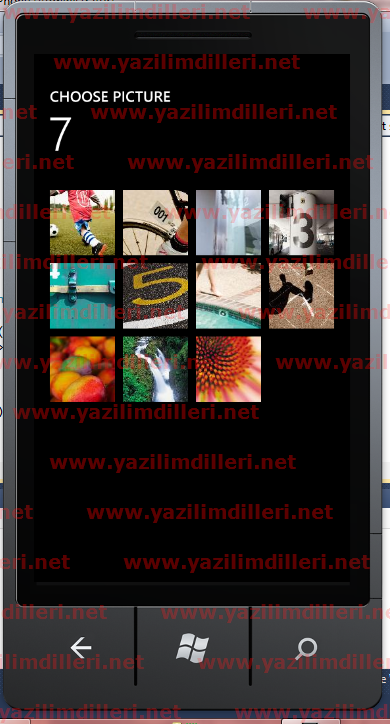
Emulatorün içinde ki örnek olarak verilmiş 7 adet fotoğraftan birini seçiyorum (Yaz özleminden dolayı havuzu seçesim geldi
 )
)
Ve mekanizma istediğimiz gibi, fotoğrafın seçimini sağladıktan sonra fotoğrafı kontrolümüzün içine set etti.

Bu sefer ise aynı şekilde butona tıklayarak mekanizmanın çalışmasını sağlayalım fakat fotoğraf seçmeden geri tuşuna basalım ve hata mesajını görelim.
H.Burak TUNGUT
Bilgisayar Mühendisliği Öğrencisi
www.buraktungut.com
Hiç yorum yok:
Yorum Gönder