Bu yazımızda, Windows Phone Panorama kontrolünü inceleyeceğiz.
Panorama kontrolü, arkaplanda yer alan panoramik bir görsel üzerinde birden fazla sayfa görünümü barındırabilir. Her bir sayfa içeriği birbirinden farklı tasarımda olabilir, farklı nesneler barındırabilir ve veri görüntüleyebilir. Parmak ile yatay düzlemde sağa ya da sola yapılan hareketler ile sayfalar arasında geçiş sağlanır. Bu sırada arkaplandaki görsel de ekranda otomatik olarak kaydırılır. Arkaplan oalrak kullanılan ve ekran sınırlarının dışına taşan bu büyük boyuttaki fotoğraf ve resimler, görselin görüntü kalitesini kaybetmeden görüntülenmiş olur.
Şimdi, Visual Studio’yu açalım ve File menüsü altındaki New Project seçeneğini kullanarak Silverlight For Windows Phone şablonlarından bir Windows Phone Application projesi oluşturalım.
Proje adı olarak “PanoramaControlKullanimi” kullanabiliriz.
Proje açıldıktan sonra, Solution Explorer penceresinde yer alan MainPage.xaml dosyasına sağ tıklayıp Delete seçeneğini kullanarak bu dosyayı silelim.
Dosyayı sildikten sonra, yine Solution Explorer penceresinde, PanoramaControlKullanimi adlı projeye sağ tıklayıp, Add > New Item seçelim ve açılan pencereden bir Windows Phone Panorama Page ekleyelim.
Ekleyeceğimiz sayfa için “MainPage.xaml” adını kullanalım. Böylece herhangi bir değişiklik yapmaya gerek kalmadan uygulamanın bu sayfa ile başlatılarak açılmasını sağlamış olacağız.
Panorama kontrolü ile panoramik bir fotoğraf görüntülerken, aynı zamanda bu kontrolün üzerinde, veri kontrolleri, listeleme kontrolleri ya da fotoğraf ve animasyon gibi diğer nesneleri de kullanabiliriz. Bu kontrolü kullanırken parmak bir yandan diğer yana kaydırılarak nesneler üzerinde dolaşılabilir.
Panorama kontrolüne ait bir görsel aşağıda yer alıyor. Bu kontrol, arkaplanda panoramik bir görsel barındırıyor ve sayfanın üst kısmında başlık yer alıyor. Başlığın altında 'Panorama Item' bölümü bulunuyor. Bu bölüm, başlık (Item Header) ve içerik (Panorama Item Content) üyelerinden oluşur. Parmak ile ekranı sağa veya sola doğru kaydırma hareketi, sıradaki Item’a geçiş yapılmasını sağlar.
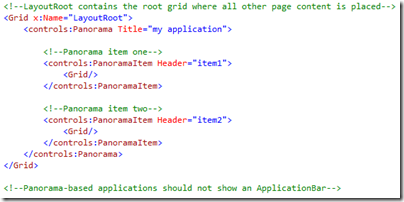
Panorama Page şablonunu kullanarak projeye bir sayfa ekledikten sonra XAML kodlarına baktığımızda aşağıdaki durumu görüyor olacağız.
Panorama kontrolünün Title bilgisinde yazan my application ifadesini Brisbane Australia olarak değiştir.
Bu bölüm panorama kontrolünün başlığında ne yazacağının bildirildiği bölümdür. Bu işlemi yaptıktan sonra yazılmış olan başlığın görsel tarafta sunulduğu görülebilir.
Başlık tanımlamasını yaptıktan sonra kontrolün arka planına bir görsel ekleyelim. Bunun için öncelikle projeye sağ tıklayıp Add > Existing Item seçeneği ile sayfanın arkaplanında yer almasını istediğin görseli projeye ekle. Bu görseli Panorama sayfana eklemek için aşağıda yer alan kodları, XAML kod sayfandaki <!--Panorama item one--> ifadesinin hemen öncesinde yazmalısın.
<controls:Panorama.Background>
<ImageBrush ImageSource="/PanoramaControlKullanimi;component/BrisbanePanorama.png" />
</controls:Panorama.Background>
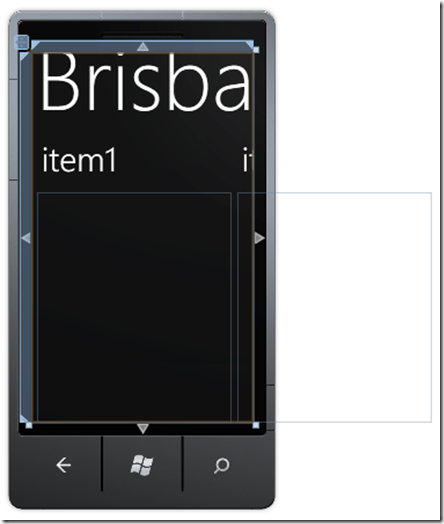
Bu örnekte “BrisbanePanorama.png” projeye eklediğimiz görselin dosya adıdır. Görseli ekledikten sonra tasarım ekranındaki görüntü aşağıdaki gibi olacaktır.
Şimdi, varsayılan (default) olarak iki item barındıran bu kontrol içerisine item ekleyeceğiz. İlk iş olarak <!--Panorama item one--> altında yer alan kodları silelim ve onların yerine aşağıdaki kodları ekleyelim.
<controls:PanoramaItem Header="Tarihi Bilgi" Orientation="Horizontal">
<Grid>
<StackPanel>
<TextBlock Text="1824 yılında kurulmuştur." FontSize="22"/>
<TextBlock Text=" "/>
<TextBlock Text="1834'te Lord Brisbane'ın adını aldı." FontSize="22" TextWrapping="Wrap"/>
<TextBlock Text=" "/>
<TextBlock Text="1842'de serbest sömürge merkezi oldu." FontSize="22" TextWrapping="Wrap"/>
<TextBlock Text=" "/>
<TextBlock Text="Tarım üretimi ile hızla gelişti." FontSize="22" TextWrapping="Wrap"/>
<TextBlock Text=" "/>
<TextBlock Text="Limanın trafiği 10 megaton civarındadır." FontSize="22" TextWrapping="Wrap"/>
</StackPanel>
</Grid>
</controls:PanoramaItem>
Bu işlemin ardından tasarım penceresindeki görsel aşağıdaki gibi olacaktır.
Aşağıda yer alan ve ikinci item’a ait olan kodları da <!--Panorama item two-->
ifadesinin altında yer alan kodları sildikten sonra aynı alana ekleyelim.
<controls:PanoramaItem Header="Demografi" Orientation="Horizontal">
<Grid>
<StackPanel>
<TextBlock Text="Nüfusu 2,043,185'in üzerindedir." FontSize="22"/>
<TextBlock Text=" "/>
<TextBlock Text="Avustralya'nın üçüncü en büyük şehridir." FontSize="22"/>
<TextBlock Text=" "/>
<TextBlock Text="Nüfusun %1,7'sinin etnik kökeni yerlidir." FontSize="22"/>
<TextBlock Text=" "/>
<TextBlock Text="Nüfusun %21,7'si yurtdışında doğdu." FontSize="22"/>
<TextBlock Text=" "/>
<TextBlock Text="Evlerin %16,1'inde yabancı bir dil konuşuluyor." FontSize="22"/>
</StackPanel>
</Grid>
</controls:PanoramaItem>
Bu yazımızda Windows Phone Panorama Sayfa Kontrolü’nü inceledik. Panorama kontrolü içerisinde kullanılacak item sayısı ihtiyaca göre artırılabilir ve daha geniş çapta uygulamalar geliştirilebilir. Panorama Page’in proje içerisindeki sayfalara ek olarak kullanılabileceğini vurgulama adına örneğimizi standart bir proje içerisinde geliştirdik. Fakat, uygulamamızı oluştururken Windows Phone Panorama Application olarak da oluşturabilirdik. Bu durumda proje oluşturulduğunda, içerisinde Panorama kontrolünü hazır olarak barındıran bir şekilde karşımıza gelecekti.













Hiç yorum yok:
Yorum Gönder